Forge MDK 1.12.2 の環境での説明になります。
blockをもう少し弄ってみたいと思います。
前回、blockを追加した際に正しく表示されていなかったので、正しく表示されるようにしてみましょう。
blockの追加方法は以下を参考にしてください。
以前のblockの実装で一部修正しました。
blokcの名前を小文字の "my_block" に変更しています。
public static void init() { myBlock = new MyBlock("my_block",Material.ROCK).setCreativeTab(CreativeTabs.BUILDING_BLOCKS); }
レシピ同様、幾つか設定ファイルが必要になります。
assetsに以下のフォルダを作成しておきます。
assets/testmod/blockstates/ assets/testmod/models/block/ assets/testmod/models/item/ assets/testmod/textures/blocks/
テクスチャ以外のフォルダにブロック名と同じ "my_block.json" を用意しておきます。
blockstates以下のjsonファイルは以下の様に記述します。
{ "variants": { "normal": [ { "model": "testmod:my_block" } ] } }
models/blockstates以下のjsonファイル。
{ "parent": "block/cube_all", "textures": { "all": "testmod:blocks/my_block" } }
models/item以下のjsonファイル。
{ "parent": "testmod:block/my_block" }
textures/blocks以下に 16x16 のpngファイルを用意します。
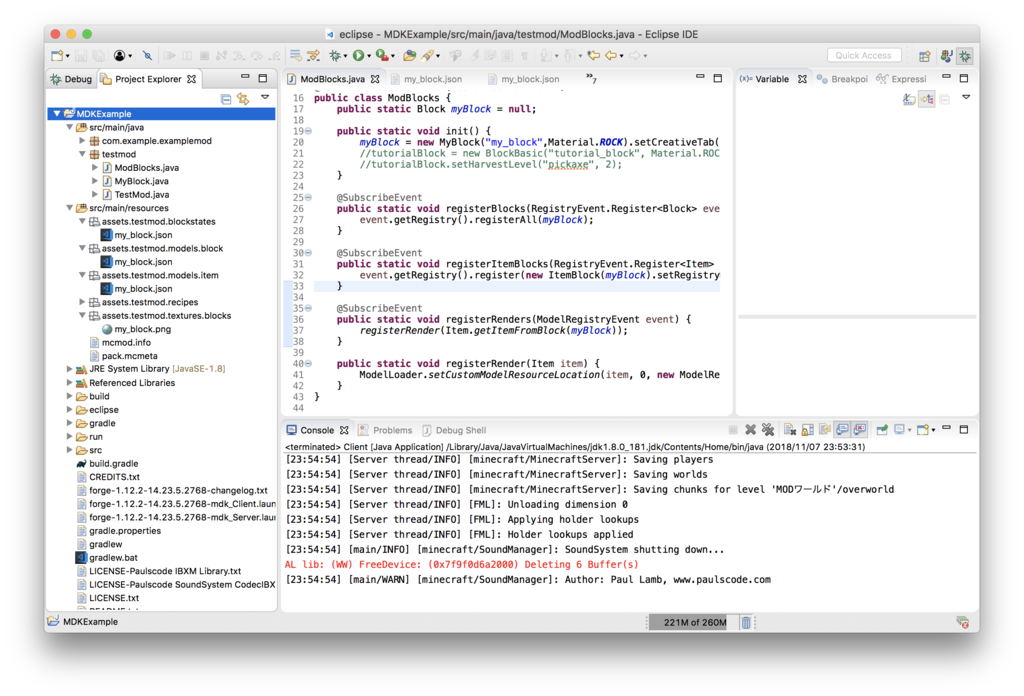
ModBlocks.javaに以下のコードを追加します。
public class ModBlocks { : : @SubscribeEvent public static void registerItemBlocks(RegistryEvent.Register<Item> event) { event.getRegistry().register(new ItemBlock(myBlock).setRegistryName(myBlock.getRegistryName())); } @SubscribeEvent public static void registerRenders(ModelRegistryEvent event) { registerRender(Item.getItemFromBlock(myBlock)); } public static void registerRender(Item item) { ModelLoader.setCustomModelResourceLocation(item, 0, new ModelResourceLocation( item.getRegistryName(), "inventory")); } }

はい、早速実行してみましょう。
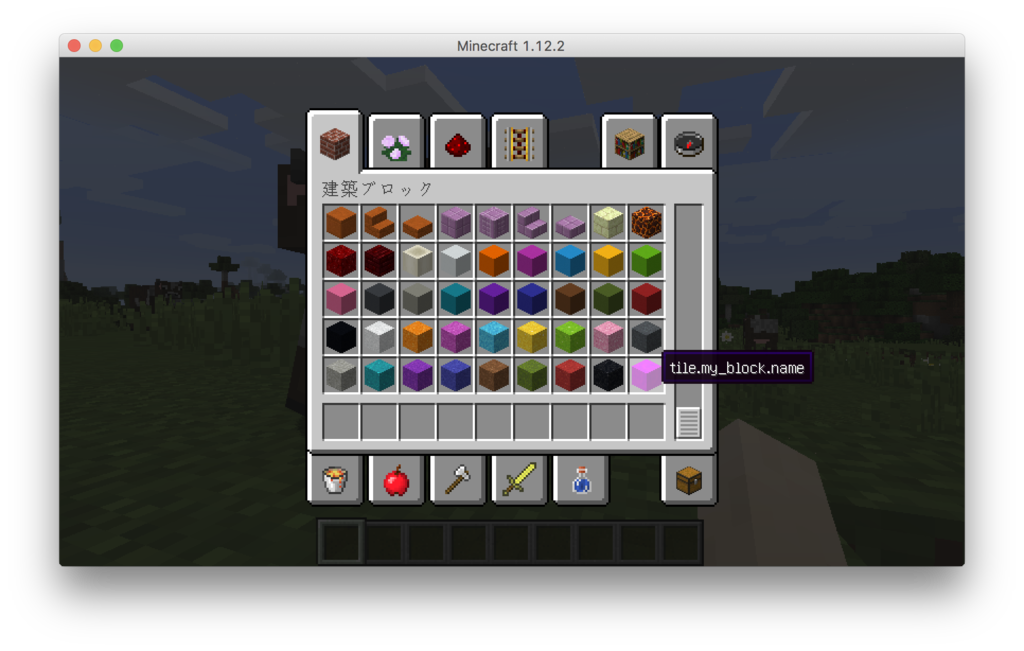
起動したら[E]キーを押して持ち物画面を開きます。
建築ブロックのタブの一番下にスクロールします。
追加したブロックが表示されていることを確認します。


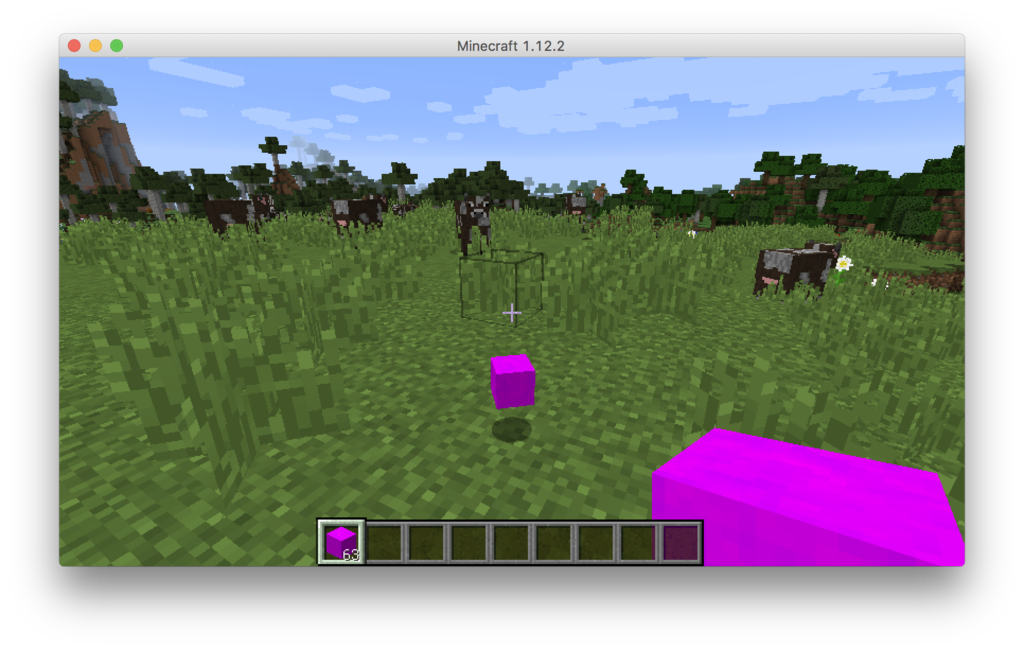
これでブロックが正しく表示されるようになりました。